Privat erstelle ich meine Projekte seit neuestem mit C#. Da ich ein Windows Phone mein eigen nenne und da irgendwann auch mal gern eine App für schreiben möchte, dachte ich, es wäre ganz gut, sich da mal wieder auf den neuesten Stand zu bringen und wieder aktiv in dieser Sprache zu programmieren. Denn nur, wenn du C# codest, lernst du C#. Gut und schön und mein aktives Projekt komplett neu in C# geschrieben. Es ist zwar noch nicht fertig, aber schon überkommt mich ein beklemmendes Gefühl. Es fehlt was. Nur was?
Nach kurzem Nachdenken wird mir klar: Ein neues PHP-Projekt würde ich ganz anders starten. Ich würde Tests schreiben. Na klar, meinem C#-Projekt fehlt das Unit Testing.
Nach kurzer Suche wird mir ganz anders: C# zu unit-testen geht zwar, aber nicht mit Visual C# Express 2010 … aber genau diese kostenlose IDE setze ich doch ein! Aber wie ich immer so schön zu sagen pflege: Geht nicht, gibt’s nicht (kost‘ nur mehr #hehe).
Nach ein paar Stunden rumfummeln und vielen anderen Einträgen folgt hier meine Schritt-für-Schritt anleitung zum Unit Testen mit C# mit Visual C# Express 2010 mit Mausklick (aber ohne Sahne 😉 ):
- Visual C# Express 2010 muss installiert sein, idealerweise hast du auch schon ein Projekt.
- Du lädst dir eine aktuelle Version von NUnit von der NUnit Homepage www.nunit.org runter.
- In deiner Projektmappe legst du nun ein neues leeres C# Projekt an (ProjektnameTest zum Beispiel)
- Nun im Menü unter „Extras“ -> „Einstellungen“ die Option „Experteneinstellungen“ wählen
- Damit wird dann der Menüeintrag „Externe Tools“ (unter „Extras“) überhaupt sichtbar.
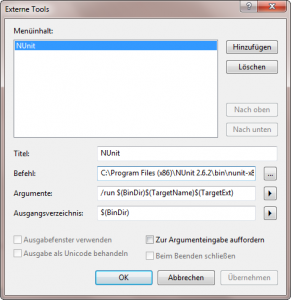
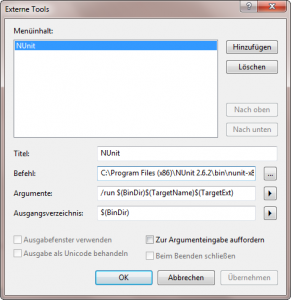
- Dort dann NUnit wie folgt eintragen:

Schlecht sichtbar, aber ich verlinke auf nunit-x86.exe, sonst funktioniert das bei mir nicht, da ich ein 64-Bit System habe.
So, euer System ist bereit, unter „Extras“ habt ihr nun einen neuen Menüpunkt „NUnit“, der euch das aktuelle Projekt testet, also euer Testprojekt. Achte darauf, dass du vorher auch immer das Testprojekt neu erstellen läßt, da NUnit immer die Assembly und die exe zu rate zieht und wenn die nicht auf dem aktuellem Stand ist kommen verfälschte Ergebnisse heraus.
Bei den Tests ist es wichtig, die aus PHP bekannten „Testsuiten“ mit dem Attribut [TestFixure] im (Test-)Code zu kennzeichnen, die Tests selbst als [Test], sonst funktioniert das Ganze nicht und NUnit meldet, es gäbe keine Tests zum Ausführen!
Für den Start hier mal ein kleines Beispiel für dich. Sicherlich stimmen noch nicht alle Namen und Bezeichner und die Test machen auch noch nicht viel Sinn, aber es soll ja mehr als eine Art „Quickstart“ gemeint sein, ein Grundgerüst zum Verständnis:
namespace apps.presnac
{
using NUnit.Framework;
[TestFixture]
public class KeysTest
{
[Test]
public void testingFileDefs()
{
FileDefinitions clsFiledefs = new FileDefinitions();
FileDefinition[] filedefs = clsFiledefs.getFileDefinitions();
Assert.AreEqual(filedefs.Length, 57);
}
[Test]
public void testWillFail()
{
Assert.AreEqual(1, 2);
}
}
}
namespace UnitTesting
{
public class deCHKTesting
{
public static void Main()
{
apps.presnac.KeysTest testingKeys = new apps.presnac.KeysTest();
testingKeys.testingFileDefs();
testingKeys.testWillFail();
}
}
}
Ja, in diesem Beispiel geht es um mein Grundgerüst zu meinem Projekt deCHK, was bald als neue Version komplett neu in C# geschrieben erscheinen wird.
Den unteren Block, die Klasse deCHKTesting mit der main()-Methode brauchst du, damit dein Projekt überhaupt eine ausführbare Datei erstellen kann, die dann von NUnit analysiert und zum testen herangezogen werden kann.
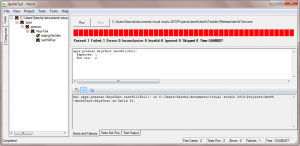
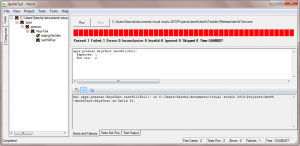
Und anschließend ein Blick auf die Testergebnisse:

Also, Unit-testing in C# mit Visual Studio Express ist möglich, man muss nur 2 kleine Kniffe kennen (wie komme ich ans Tools Menü und die beiden Attribute im Code, um Tests zu markieren) und schon steht den kontrollierten Funktionssicherheitsnachweisen nichts mehr im Wege 😉 .
Was ich sehr unschön finde ist die Tatsache, dass es in Visual Studio nicht möglich ist, eine Standardvorgehensweise wie Unit Tests direkt in IDE zu integrieren. Vor allem da NUnit hier der Marktführer für .Net ist fällt es mir schwer, meine Tests nicht direkt in meiner IDE zu sehen und per Doppelklick auf einen aufgetretenen Fehler direkt zum zuständigen Code zu gelangen. Hier sollte Microsoft nachbessern, damit künftige C#-Entwickler auch in den Genuß von „Test-Driven-Development“ direkt in der VS-IDE kommen.
Ansonsten wünsche ich dir noch viel Erfolg beim Unit-Testen deines C#-Codes.